
現在開發網頁的程式,幾乎都會用到Javascript & CSS
可是要有一套軟體可以同時支援編輯PHP 、 Javascript & CSS 的 Code Assist,
真的是有點難。
可是透過 Zend Studio for Eclipse,再 Plugin Aptana,就可以有這個功能了,真棒。
接著開始 Step By Step 吧! (字比較小的圖,都可以點擊看原圖)
1.既然是 Plugin ,那一定要先裝好 Zend Studio for Eclipse
2.下載 Aptana 的套件:http://www.aptana.com/studio/download 選擇Eclipse Plugin後,按Download Now
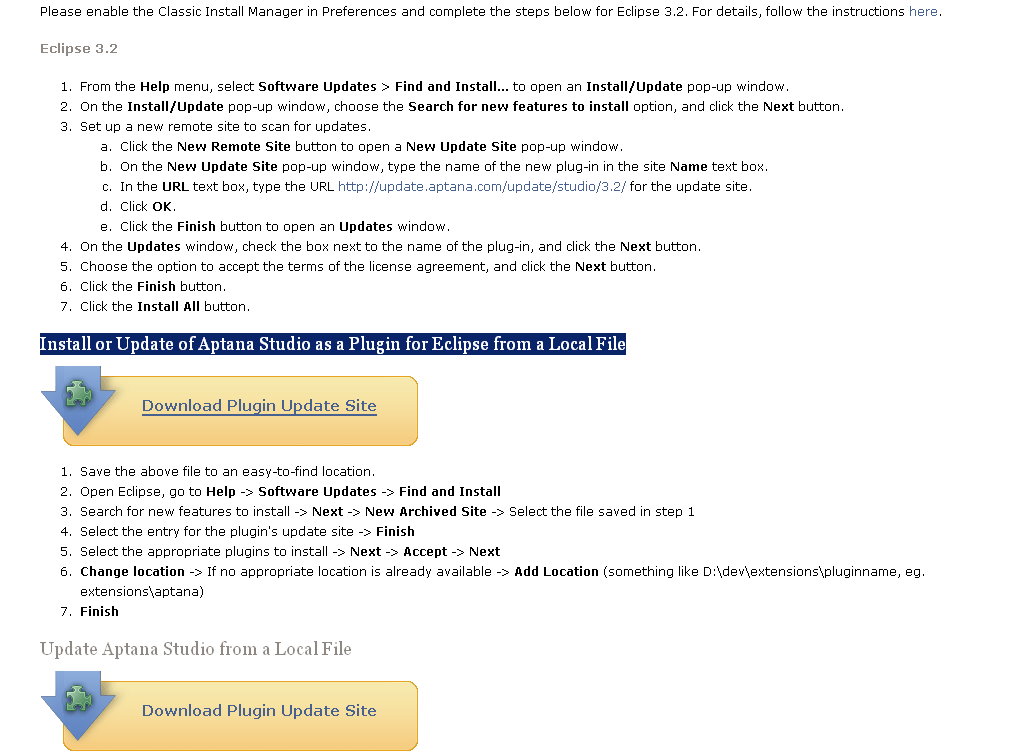
3.選擇 Install or Update of Aptana Studio as a Plugin for Eclipse from a Local File
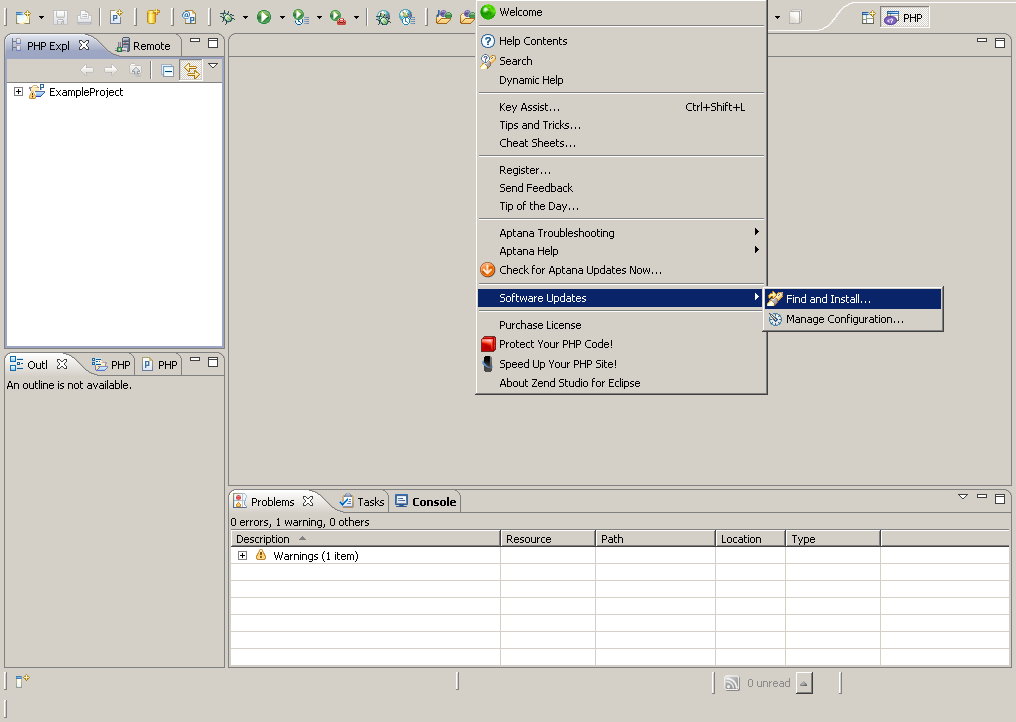
4.上面都有寫步驟了。但我還是抓一下圖( 上面的工作列沒抓進來……Sorry)。首先 Help -> Software Updates -> Find and Install
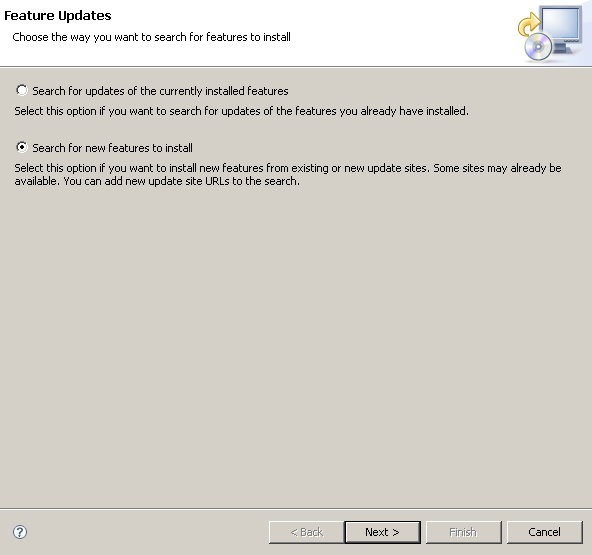
5.Search for new features to install
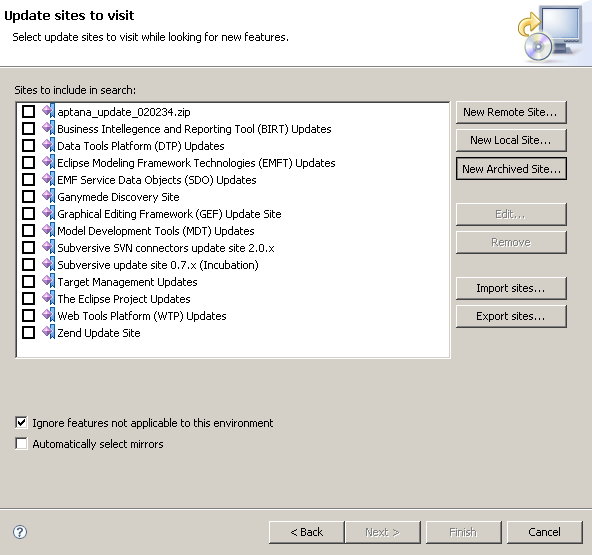
6.New Archived Site
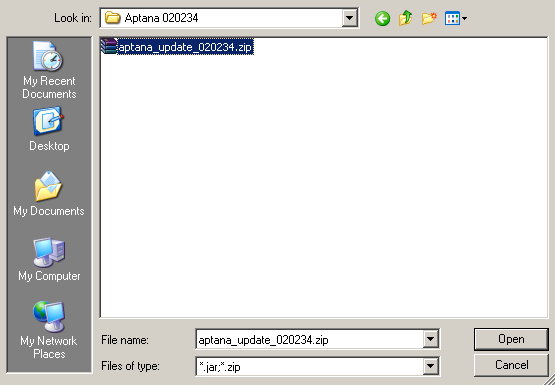
7. Select the file saved in step 1 (就是之前抓下來的檔案)
8.後面的圖…我有點懶的重灌再去抓圖,所以大家就照著上面寫的做就好了。
4.Select the entry for the plugin's update site -> Finish
5.Select the appropriate plugins to install -> Next -> Accept -> Next
6.Change location -> If no appropriate location is already available ->
Add Location (something like D:\dev\extensions\pluginname, eg. extensions\aptana)
7.Finish
9.以上已經完成 Aptana 的安裝。接著設定 js css html 的檔案是由 Aptana 來編輯。
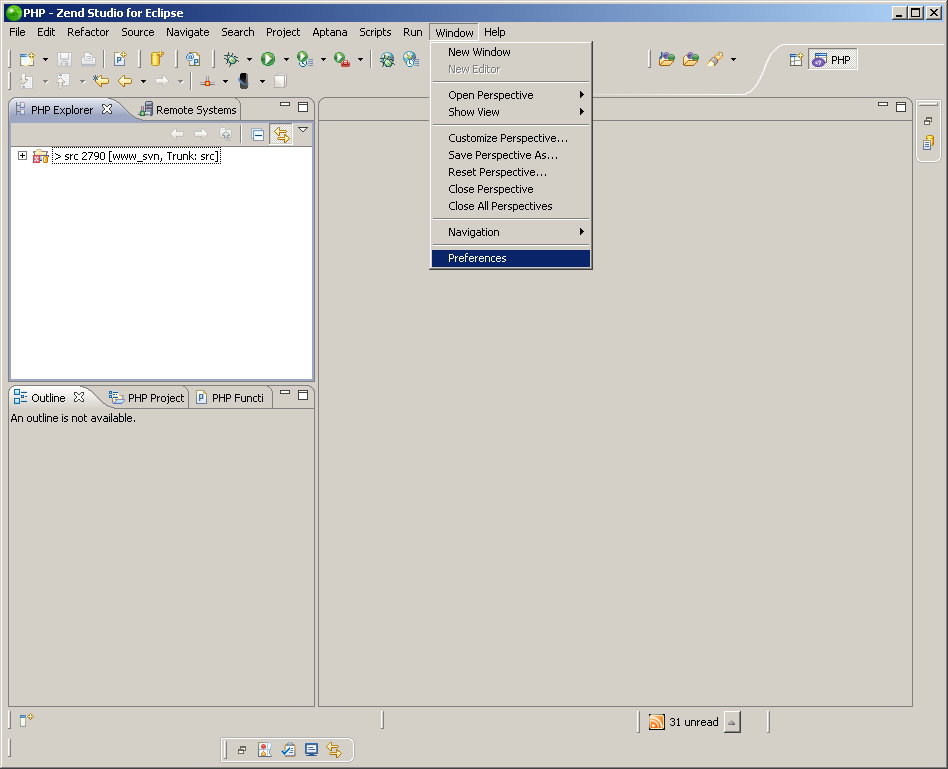
window->preferences
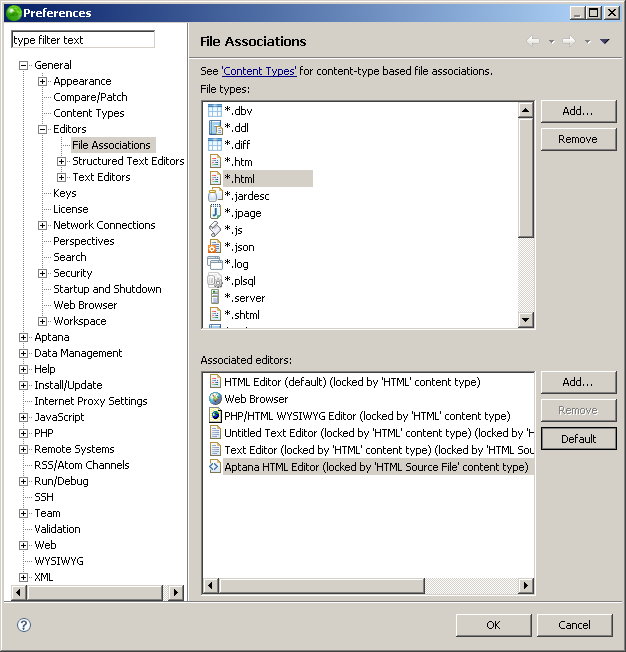
10.General->Editors->File Associations ( 設定 *.html 是有Aptana HTML Editor 來開啟 )
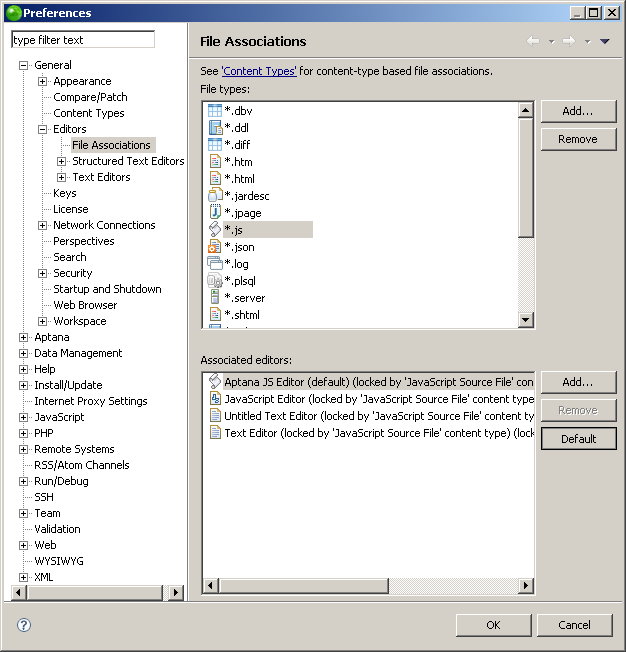
11.General->Editors->File Associations ( 設定 *.js 是有Aptana JS Editor 來開啟 )
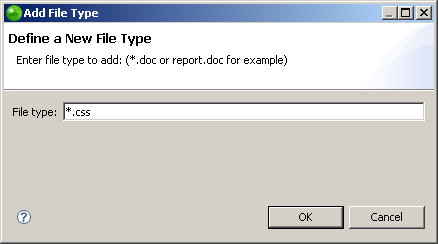
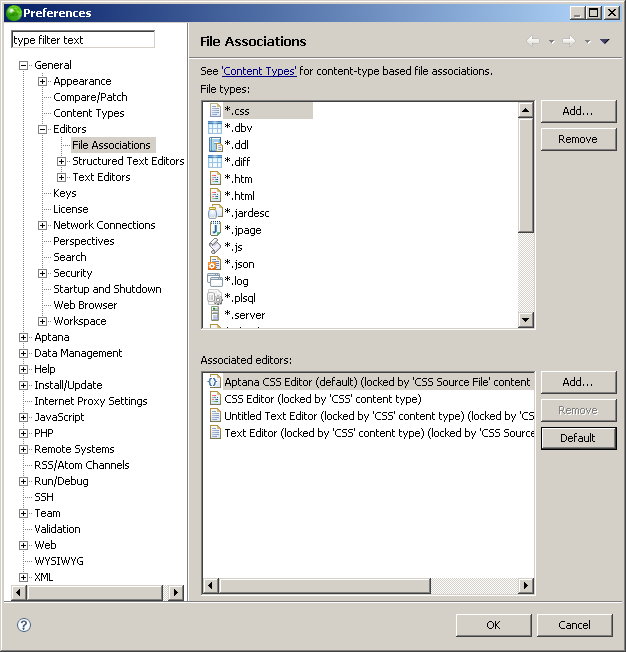
12.General->Editors->File Associations ( 設定 *.css 是有Aptana CSS Editor 來開啟 )
因為沒看到*.css的Tpye,所以自己增加一個

然後設定由Aptana CSS Editor 來開啟
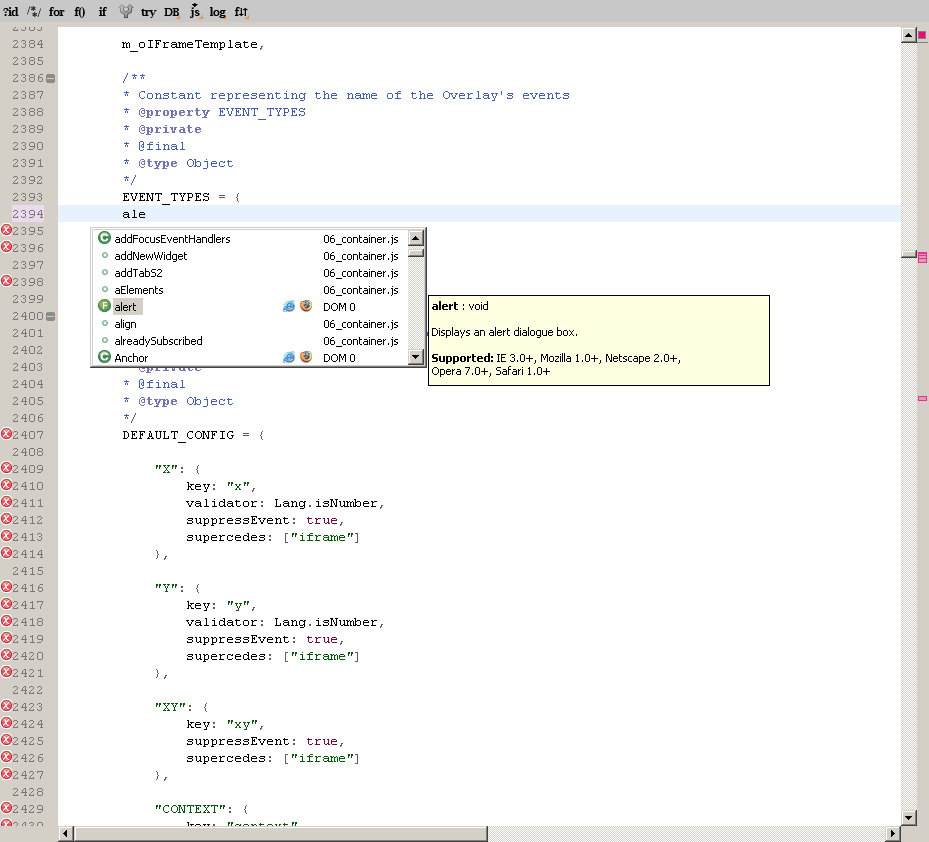
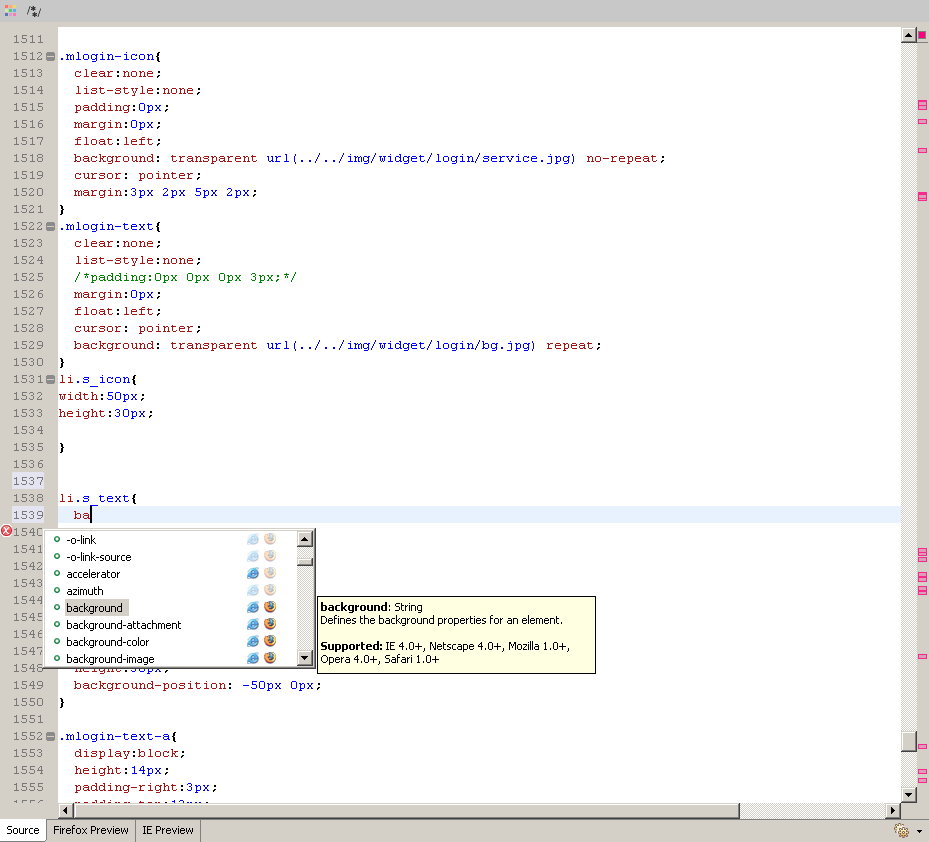
13.之後就可以看到 js 跟 css 都有 code assint 的功能了。
以上,就是安裝Aptana,然後設定js css html 由Aptana來編輯。












0 comments:
張貼留言