
【Photo Funia】:http://www.photofunia.com/
還蠻好玩的一個網站,可以幫你做照片合成的效果!
之前有看到【重灌狂人】在介紹,但那時候可能太多人在玩了,
所以都一直連不進去,現在就可以連了。
今天就玩了一下,下面有幾個測試的效果,挺有趣的。
有興趣的人可以去玩玩看。




=== This is My Life ===
工作、攝影、旅遊

【Photo Funia】:http://www.photofunia.com/
還蠻好玩的一個網站,可以幫你做照片合成的效果!
之前有看到【重灌狂人】在介紹,但那時候可能太多人在玩了,
所以都一直連不進去,現在就可以連了。
今天就玩了一下,下面有幾個測試的效果,挺有趣的。
有興趣的人可以去玩玩看。





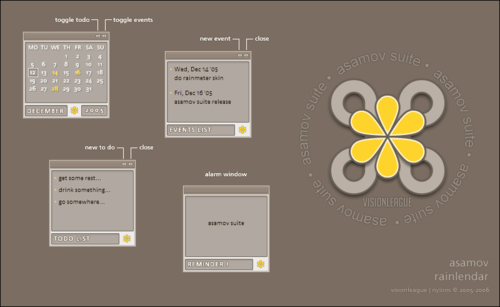
Rainlendar一套蠻不錯用的桌面行事曆軟體
官方網站:http://www.rainlendar.net
很簡單就可以上手,又有許多的佈景主題可以選擇。
我之前是用Active Desktop Calendar 這套也不錯,有興趣的也可以去抓來玩。
Rainlendar他免費的版本,功能就夠了。下面附上功能的差別

記憶力跟我一樣,愈來愈差的人,可以考慮使用看看。
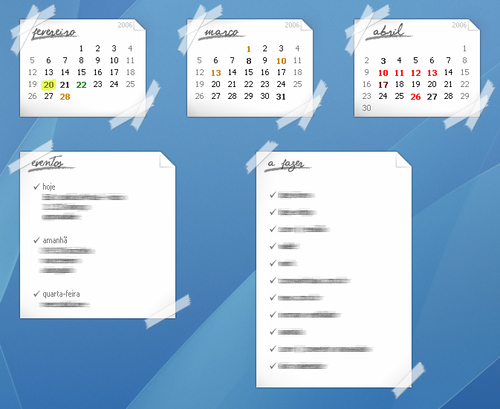
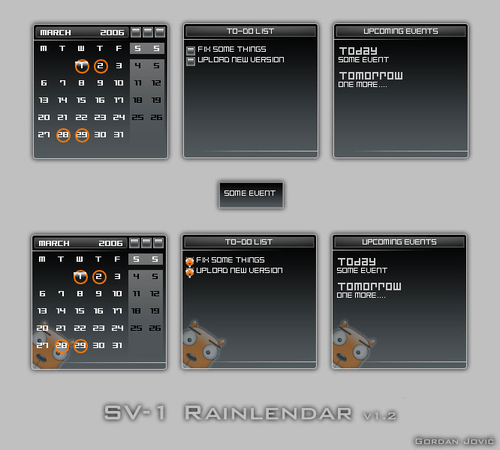
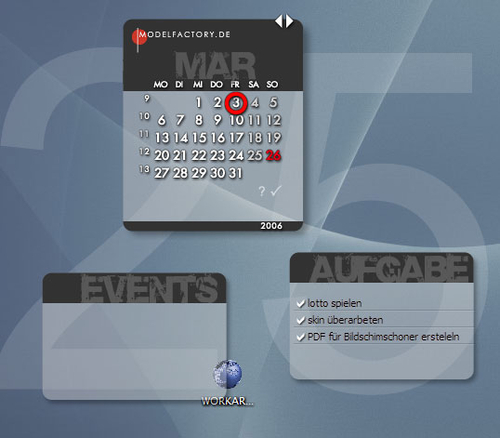
下面附上一些佈景主題的畫面。





有時候,我會想在Blog中貼一些程式碼。
但貼出來,就是一般的文字,還挺醜的,
今天無聊就找了一下,要怎麼好看又簡單的貼上一些程式碼。
果不其然,已經有人寫好了~~網路上優秀的人真多。
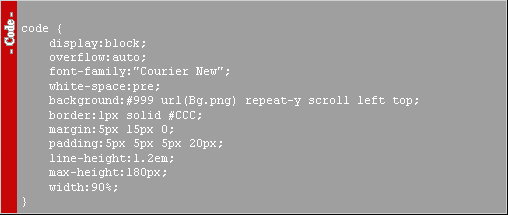
首先要在你的Blog的CSS中,加上以下的Code
code {
display:block;
overflow:auto;
font-family:"Courier New";
white-space:pre;
background:#999 url(Bg.png) repeat-y scroll left top;
border:1px solid #CCC;
margin:5px 15px 0;
padding:5px 5px 5px 20px;
line-height:1.2em;
max-height:180px;
width:90%;
}
我自己有小小改了一下CSS,我覺的Code還是不要有Scroll Bar會看起來比較爽,
所以我將max-height拿掉了,其中的圖檔你可以自己找地方上傳,再貼上網址就好了。
另外我也不是用code的方式,我是命名一個Div的Class Name叫code。
而不是直接用code<但我上面貼的是用code的方式>。
UPDATE 2008-10-02:後來我還是改用code的方式……
這招真的不錯,只要加個CSS就好,什麼東西都不用Include,
之前有找到一是要載入JS的,但我覺的簡單跟不要增加網頁的負擔是最好的。
可能因為最近的工作,總是不斷的想要怎麼將網頁加速,除了程式碼的精簡,
減少不必要的Include,壓縮程式碼.....etc.
所以現在都很Care 怎樣才可以最快這部份。
然後要貼上程式碼時,只要照下面的方式貼上就好了。
echo 'hello world';
附上CSS語法的說明:資料來源(網站製作學習誌)
display:block;
- 這樣會使得標籤內的內容成為一個方形的區塊。你可以去掉它後,看看會變成什麼樣子。
overflow:auto;
- 有時候程式碼會超過我們指定的寬度,當 overflow 設定 auto 時, 區塊就會出現捲軸,以便顯示過長的文字內容。需要注意的是,這項屬性必須配合 width 屬性,才能在大部份的瀏覽器上正常顯示。
font-family:"Courier New";
- 設定文字字型,這裡我是用等寬字。
white-space: pre;
- 讓 標籤模擬出 標籤的效果,如果用了 pre 標籤的話就可以不用它了。
background:#F0F0F0 url(images/CodeBlock.png) repeat-y scroll left top;
- 設定銀色的背景,並在左方加入一個 code 條狀圖。
border:1px solid #CCC;
- 設定 標籤的邊框。
margin:5px 15px 0;
- 設定程式區塊與其他元素間的距離 (這裡即為 pre 標籤) 。
padding:5px 5px 5px 20px;
- 設定程式碼與邊框間的距離,左方特地加大以容納背景圖。
line-height:1.2em;
- 設定程式碼行高,這樣看起來會舒服一點。
max-height:180px;
- 設定程式區塊的最大高度,以避免程式區塊讓頁面過長;不過 IE 6 下沒有作用。
width:90%;
- 重要設定。沒有它的話,如果你的程式碼文字過長,MSIE 就會爆掉了。
資料來源:(網站製作學習誌)
2008-09-04 一年一度的數分羽球賽
團員:同事
相簿:http://photo.xuite.net/chingwei/2726544
一年一度的數分羽球賽又來了~~
這次的對手實力更強了~~
所以~~這次我們【這是那一隊】只拿到第四名~~唉~~
不過小鳳這組【奧運金牌隊】,真的拿到金牌了~~優秀!!
雖然沒拿名,但還是蠻好玩的~~
上班的日子,不用上班,還可以打球~~真是娛快的一天~~
這才叫生活呀~~爽~~

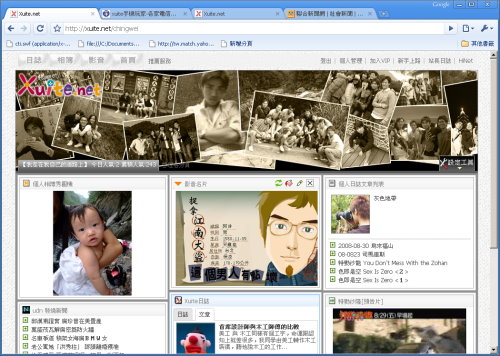
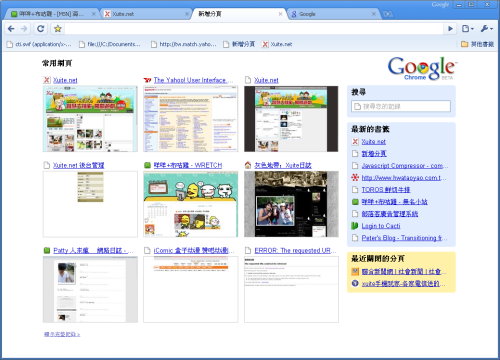
今天早上守青告訢我Google的Browser在看我們的網頁會有問題,
我才知道Google新出了一個Browser叫【Chrome】。
當下心想,Shit...怎麼又來一個Browser,要搞好IE 6、7跟Firefox 2、3已經夠煩了,
又來一個新的,而且聽說IE8又要出來了。唉~~真是搞死我了。
在我使用過Chrome後,發現~~靠~~速度真的很快耶~~~~嗚~~好感動~~
這才叫Browser嘛,他好像針對Javascript,有特別的加強吧。
他的極簡風,真的是極簡,但該有的功能都有了,而且他還有內建一些工具,
可以讓網頁開發人員來Debug,雖然還沒有Firebug那麼強大,但也不錯了。
我覺的IE真的很不好用,功能不多,怎麼會有這麼多人用哩~~
大概是因為一開始Windows就內建好了,所以才這麼多人用吧。
不過目前Chrome還是Beta版,以後正式版應該會更棒吧。
Google真的是很屌的一間公司。出來的產品每次都讓人大吃好多斤.......
如果要下載來玩,在Google的首頁有下載點。有興趣可以去抓來玩玩看。
<會顯示常用的網頁>

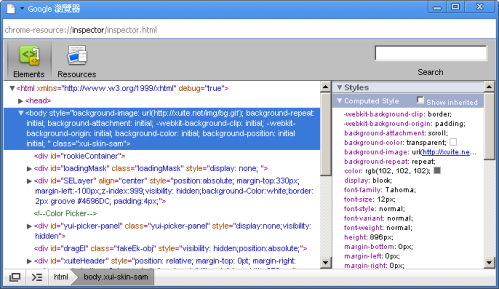
<內建類似Firebug的工具>

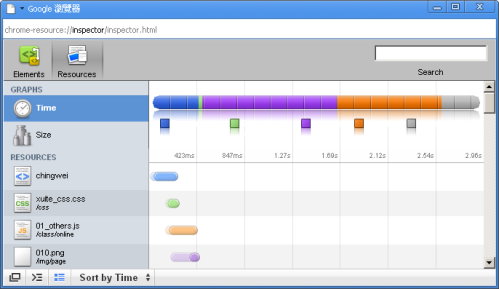
<還可以看到網頁下載的速度>


2008-08-30,由Happyman帶領,往【烏來福山】出發~!!
團員:同事
相簿:http://photo.xuite.net/chingwei/2719427
難得Happyman從越南回來又剛好遇上我們要烤肉,所以Happyman就說
要帶我們去一個好地方烤。
這地方真的超棒的,雖然還要辦入山證,又要走有點陡峭的山路才能到達。
但這一切是值得的。因為那裡的View真的很棒,好山好水。
而且又沒有其它人,可以盡情的玩。
Happyman還有帶救身衣,跟游泳圈(這個好像是永順帶的,不清楚)
穿著救身衣,躺在水裡,從上游往下游,順著水流漂,感覺真的超棒的啦~
雖然中間有個亂石區,害我滅頂了二次+撞到了頭。但還是超好玩的啦
這次有30個人耶~~好多~~好難得可以召集這麼多人一起出遊,而且…
約一點,我們一點5分到,已經是最慢的了…天呀~~超準時的啦~~