
這部片看起來不錯喔~~
=== This is My Life ===
工作、攝影、旅遊

今天發現Ubuntu右上角的Network Manager顯示的icon上面都出現一個"x"。
感覺很差,而且看到Garlic的Ubuntu畫面是正常的,就想說找一下為什麼好了。
我想大概是因為我是自己去修改網路設定檔的關系吧。
下面幾張就是錯誤的畫面。

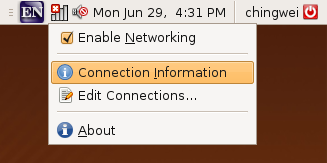
可以看到上面有個紅色的小"x"。點擊Connection Information。

錯誤訊息出現"Error displaying connection information"

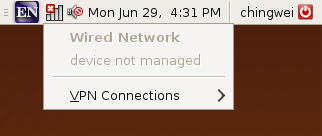
在上面按左鍵,顯示 "device not managed"
接下來就說明一下怎麼解決這個問題吧~~
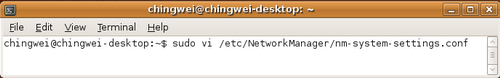
sudo vi /etc/NetworkManager/nm-system-settings.conf


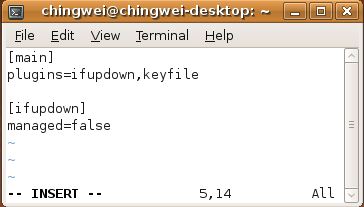
會看到下面這些內容,如上圖
[main]
plugins=ifupdown,keyfile
[ifupdown]
managed=flase

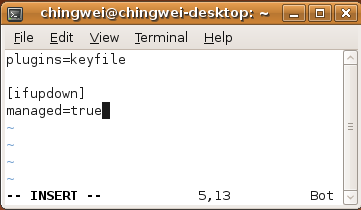
修改內容如上圖
[main]
plugins=keyfile
[ifupdown]
managed=true
修改完後,存檔,接著重開機。

開完機後,右上角的圖變成電腦了,而且[x]不見了。
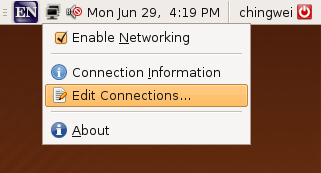
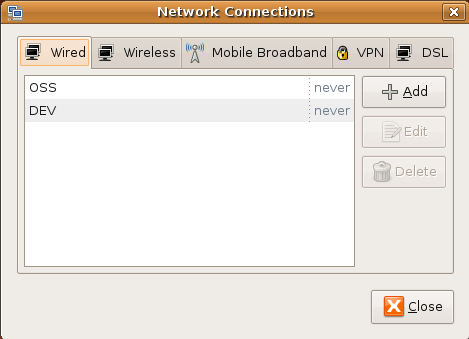
在上面按滑鼠右鍵,我們選Edit Connections...

加入了二個網路的設定,一個是OSS,一個是DEV。
(上面這二個只是我的設定,不重要~)

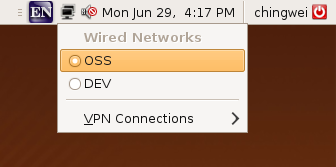
設定完後,在上面按滑鼠左鍵,會出現剛加入的網路設定。
只要點擊,就可以輕鬆的套用所選取的網路。超好用的啦~
END~~

今天看到 Garlic 打了一個gksu的指令~
想說這是什麼鬼~~怎麼沒看過,
Google了一下後,找到一些解釋。
sudo 用來執行命令行(CLI)程序
gksu 用來執行圖形的(GUI)程序
gksudo是結連到gksu,
所以不管是gksu還是gksudo都是執行/usr/bin/gksu,
如果輸入gksu 後面沒帶app name。就會跳出一個對話框如下圖。

Run:要執行的程式( ex:gedit )
As user:執行的身份
PS.如果已經用sudo切換成root,再執行gksu就會沒辦法執行。
附上一些查到的英文解釋

上面這張圖,是Xuite Vlog的Player。
在Ubuntu下要可以看的到,就要在Firefox 上裝 Flash的Plugin才可以執行。
安裝方式:
sudo apt-get install flashplugin-nonfree
END~

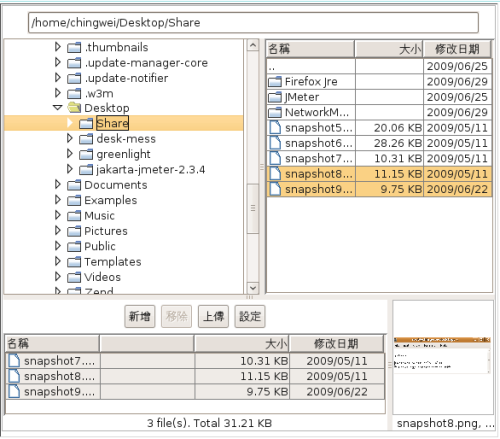
上面這張圖,是Xuite Photo的Java版上傳工具。
在Ubuntu下,就要在Firefox 上裝 JRE的Plugin才可以執行。
安裝方式:
sudo apt-get install sun-java6-plugin
END~
Entity tags (ETags) :Entity就是指 images, scripts, stylesheets, etc.
ETags是用來判斷資料是否有改變的一個方法。
ETags是由Server所產生,當檔案有改變時,就會重新產生新的ETags,
Browser會判斷ETags是否跟Server的一致,如果不一致,就會更新。
相同檔案在不同的Server裡,ETags會不一樣。
所以會造成Browser在連到不同的Server時,以為資料又更新了,
就會一直抓新的資料。
而且多了ETags,也會增加傳輸的資料量。
既然這樣,
還是把他拿掉算了。又可以增加 Proxy cache 的 hit rate。
ETags在Lighttpd中有四個設定:
要停用ETags,只要簡單的加上一行就可以了。
static-file.etags = "disable"
Lighttpd 預設值是 enable。
把一些之前在系統上有用到的設定,都記錄下來。
其中一個就是YSlow說到的 Add an Expires or a Cache-Control Header
設定方式挺簡單的。
首先把 "mod_expire" enable (將mod_expire前的#拿掉)。
接著只要在lighttpd.conf中加上一些規則就可以,
下面附上幾個範例。
expire.url = ( "/images/" => "access 1 hours" )
$HTTP["url"] =~ "^/images/" {
expire.url = ( "" => "access 1 hours" )
}
$HTTP["url"] =~ "\.(gif|jpg|png|js|css)$" {
expire.url = ( "" => "access 1 days" )
}
另外,因為設定了expire time,所以當你的JS或是CSS有改變時,
Browser並不會來取得新的資料,因為他覺的資料還沒有過期。
這時候可以在JS或是CSS的後面加上版本編號或是日期,
也就是改變檔名,讓Browser會去抓取新的檔案。
EX: <script src="http://test.com/js_20090626.js" type="text/javascript"/>
這該死的IE6。我想開發Web的人,應該大部份都跟我一樣痛恨它吧!!
一堆CSS問題,真是見鬼了這~~結果現在又一個JS問題
一個簡簡單單的Form.submit(),在其它的Browser都可以正常執行。
就是IE6完全不為所動~~
我一直以為是我JS那裡沒寫好,
但是程式明明就有進入Submit的JS Function中,
Alert的訊息也都有正常出來,但就是不給我Submit…真機車。
想說是不是有特別的寫法,Google了一下,發現有人也跟我一樣。
而且說明了他怎麼解決的 (但網址不見了…)
解決方法就是在Submit前,先setTimeout一下。
讓慢不拉機的IE6可以有時間處理頁面上要Submit的資料。
Sample code...
function formSubmit_1(){
document.testForm.submit();
}
function formSubmit(){
// for damn ie6
setTimeout(formSubmit_1,0)
}
有時候照片讀不到,就空在那裡,實在是很難看。
如果你有設定寬度,但讀不到圖,也沒有用,
整個版面就亂了。
這時候就會希望當圖片讀不到的時候,就自動載入預設的圖片。
這樣子至少不會有叉燒包出現。
方法如下:
<img src="http://cant.load/x.jpg" onerror="javascript:this.src='/images/blank.gif'"/>
這樣子他抓不到圖,就會自動載入blank.gif來當顯示圖片了。
我通常是用1 x 1 px 的透明gif圖檔來當blank.gif。
最近在使用memcache存資料的時候,發現怎麼一直沒存起來!
還一直trace Zend framwork的程式,浪費我一堆時間~~
最後才發現是Cache的時間設的太大(也可以說不夠大),
所以就造成了存進Memcache中,馬上就過期~資料就不見了。
後來才想起來,這個問題我之前也遇到過一次~~
結果居然完全忘光光~~真的是笨死了~~
所以這次特別記下來,不要再忘掉了。
memcache的一些限制:
節錄原始網頁部份內容:
原文:
FAQ-memcached-Frequently Asked Questions
END!!
最近在使用Ubuntu的時候發現一個挺不錯的功能。
原本要複制文字,都要Ctrl+C,貼上 Ctrl+V。
現在只要用滑鼠將你想要複制的文字選取。
什麼都不用按。接著到你想要貼上的地方。
點擊"滑鼠中間的滾輪",就可以將文字貼上了。
這樣子就可以同時有二個複制的文字可以使用。
Ctrl+C記一種,選取記一種,但缺點是不小心選取到別的。
複制的內容就又變了!!!
PS.我是使用Gnome。

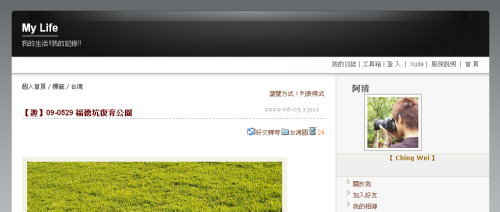
覺的之前的版有點看膩了,而且最近常常去看Word Press的佈景,
發現實在是太好看了~~我就是喜歡這種簡單的感覺。
所以就模仿Word Press的版來做了一個,我想相似度應該有8成吧!哈哈
成果如下圖~~

下面附上我原本的版型~~留個回憶~~


自從灌了Ubuntu後,在輸入模式,按上下左右都會變成ABCD,
真是一整個見鬼~~後來從Ubuntu 8.1 upgrade 到 Ubuntu 9.04。
還是一樣耶~~
後來抓狂~再給他裝一次VIM
sudo apt-get install vim
結果…就好了……
雖然方法不是很好~~但至少解決了~~
解決就好~~耶~~~~

最近在安裝新的開發環境,
遇到了許多問題,還好有 Garlic 可以問~真棒。
少花了不少時間。
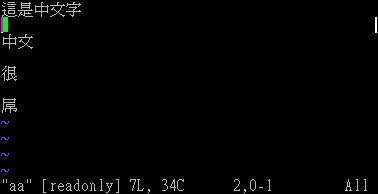
之中有遇到一個問題是,我使用pietty,而且字元編碼也設定是使用Unicode。
但我編輯檔案,居然中文還是出現亂碼~
問了 Garlic 以後,原來是要在 /etc/profile.local 加上
export LANG=en_US.UTF-8
登出再登入後,就搞定了。變成正常的中文字了~

END~
最近在安裝新的開發環境,
遇到了許多問題,還好有 Garlic 可以問~真棒。
少花了不少時間。
其中學到的一個東西就是sudo。
之前有在用這指令,但都不知道去那裡設定。
在這裡來記錄一下。
首先先用root登入Server後。
輸入:visudo
就會開啟/etc/sudoers.tmp,這個只是個暫存檔,
你編輯完後,他會檢查一下語法,然後才存到 /etc/sudoers 。
例如我們要讓chingwei這個帳號可以擁有root的權限
使用者帳號 登入者的來源主機名稱=(可切換的身份) 可下達的指令
chingwei ALL =(ALL) ALL
如果是要讓staff 群組有root的權限。就照下面的設定
%staff ALL =(ALL) ALL
%表示後面接的是群組名稱
設定完後,用chingwei登入,執行sudo -s,然後輸入自已的密碼,
就可以切換成 root 權限了。
END~
詳細內容請參考:鳥哥~帳號管理

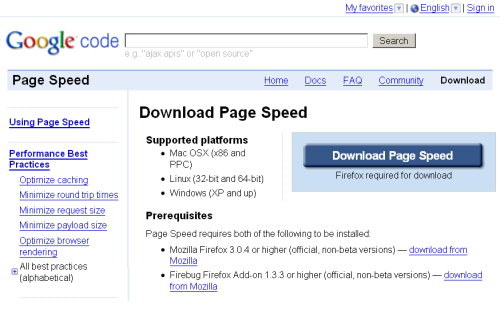
Google 的一套網頁效能評估的Firefox 附加元件:【Page Speed】
安裝方式,一樣是要先裝Firefox + Firebug + Page Speed。
他也有附上教學【Using Page Speed】還有【Web Performance Best Practices】
附上幾張我的截圖,裝完後,一樣按F12,就會出現Firebug,之後你會發現多了二個Tag:
1.Page Speed 2.Page Speed Activity

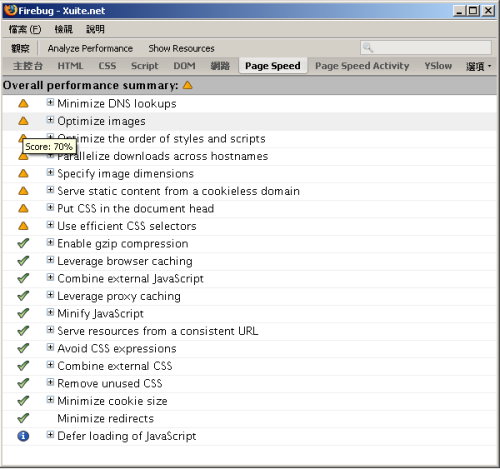
1.Page Speed
點擊Page Speed 裡的Analyze Performance,他就會分析你的網頁,
這裡我們一樣是使用Xuite.net來測式。
有黃色三角型表示,你還有進步的空間,打勾算是合格,游標移到圖示上,
會出現這個項目的分數。但不像YSlow會有全部總合的分數。
點擊+,就會出現詳細資料,點擊文字列,則會連結至此項的說明及教你該如何達成這個項目。

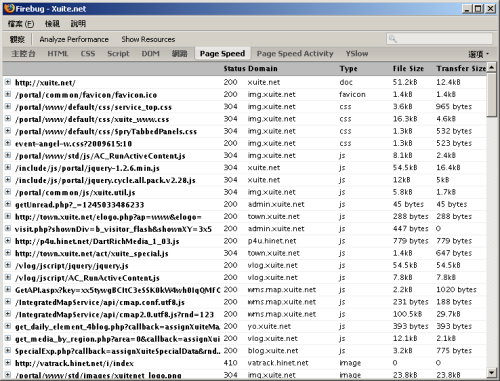
點到Page Speed的時候,上面除了Analyze Performance,還會有Show Resources。
點擊後,就會顯示你這頁的所有元件。

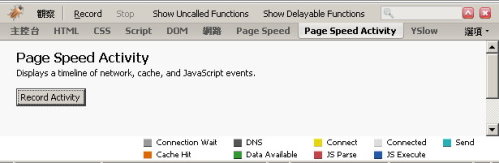
2.Page Speed Activity
按下畫面中的Record Activity,然後Reoad頁面後,上面的
Show Uncalled Functions 及 Show Delayable Functions,
就會變成可以點擊的狀態。

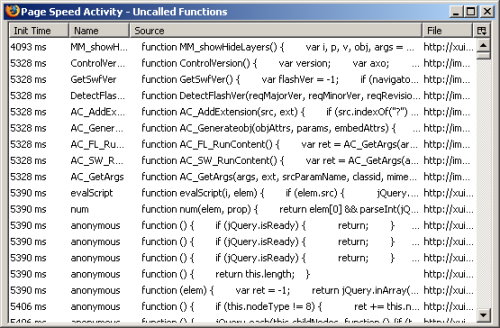
Show Uncalled Functions

Show Delayable Functions

這裡只是簡單的介紹一下,更深入的研究就靠自己吧。
END~

YSlow 是 Yahoo 出的一套 Firefox 附加元件。
可以拿來檢視網站效能,然後他會給你相對的指示,
你可以依照他的指示,去將你的網站優化。
是一個很不錯的東西,之前就有在用,還真的蠻有幫助的。
有興趣的可以到 【Firefox 附加元件-YSlow】來下載。
記得除了要先裝Firefox外~(就算不用YSlow,還是要裝,因為Firefox很好用~)
還要再裝Firebug喔。這樣才可以執行。
而且最近YSlow跟我之前用的長的不太一樣了,有改版了~~
變的更漂亮了,而且功能也變多了。
這裡是 Yahoo YSlow 的官方網站【Yahoo! YSlow for Firebug】

因為是使用Xuite來寫Blog。
所以下面就利用YSlow 來對 Xuite.net 的首頁來做個效能評估吧。
裝完 Firefox + Firebug + YSlow 後,一樣按F12來啟動Firebug。
裡面會看到多一個YSlow的Tab如下圖:點了YSlow的Tab後,會看到下方有四個選項

接下來的圖,點擊後可以放大。
1.Grade,我們看到Xuite首頁的成積是58分,應該是裡面的雜七雜八的東西太多,用IFrame從很多不同的網站抓資料,然後一些CSS跟JS沒有用GZip,Expire Header有些也沒加,大概是因為首頁,所以從很多別的網站抓資料,而那些網站沒有好好加上這些東西,真是有點可惜。分數整個被拉下來了~~
2.Components,可以看到網站裡面有多少元件,還幫你分類好,點擊後就可以展開看詳細資料~挺清楚明白的。
3.Staticstics,顯示沒Cache跟有Cache時的統計資訊。
4.Tools,一些工具,挺不錯用的,像All JS Minified,就可以顯示所有的JS Code,並且把註解跟空白都幫你去掉。
另外,他的Rulesets旁有一個Edit,點擊後,你可以點選你所要套用的規則。真是有彈性。棒~~
仔細的研究,就可以學到更多好用的東西。而且還可以加強觀念,是個很棒的東西。
END~

在圖片上自動加框其實很簡單 (裡面的圖片是測式用,可以讓文章看起來比較好看)
只要在圖片的Style上加上Padding & Border就可以達成了。
CSS如下。
.img {
border:1px solid #999;
padding:5px;
background:#efefef;
}
嗯~~CSS很簡單,但這篇文章的重點在於該死的 【DOCTYPE】
下面這張圖,是同樣的CSS,但確沒有顯示出該有的邊框,Padding整個沒有效果。

但在Firefox & IE 7 都有,但這該死的IE 6 為啥沒有。
原因就在於 DOCTYPE。
這頁的DOCTYPE宣告如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
只要將DOCTYPE的宣告改成嚴謹的方式:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
就可以如下圖一樣正常顯示邊框了。

PS.
1.Xuite的宣告是第一種,所以會沒有邊框的效果。
2.我Hate IE,大家請愛用Firefox
下面附上 DOCTYPE 列表
This DTD contains all HTML elements and attributes, but does not include presentational or deprecated elements (like font). Framesets are not allowed.
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> |
This DTD contains all HTML elements and attributes, including presentational and deprecated elements (like font). Framesets are not allowed.
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> |
This DTD is equal to HTML 4.01 Transitional, but allows the use of frameset content.
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> |
This DTD contains all HTML elements and attributes, but does not include presentational or deprecated elements (like font). Framesets are not allowed. The markup must also be written as well-formed XML.
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> |
This DTD contains all HTML elements and attributes, including presentational and deprecated elements (like font). Framesets are not allowed. The markup must also be written as well-formed XML.
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
This DTD is equal to XHTML 1.0 Transitional, but allows the use of frameset content.
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"> |
This DTD is equal to XHTML 1.0 Strict, but allows you to add modules (for example to provide ruby support for East-Asian languages).
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> |
2009-05-29 在這個端午連假的日子。因為Patty有事要做,
就都沒有出去旅遊。
之前有看到福德坑復育公園,聽說不錯,感覺應該是個可以讓Pony奔跑的好地方。
所以就在下午,出發前德福德坑復育公園。
之前福德坑是垃圾掩埋場吧~~不過現在變公園了~~還弄的挺不錯的。
但感覺還在規劃中~有些地方的樹都才剛種下去,有些地方則是圍起來在種草皮。
不過感覺已經是不錯了~~可以帶狗去那裡走走~~
除了大佳河濱公園外的另一個好去處。
不過去的路上會經過一整個山坡的墓仔坡~~到了後,還會看到靈骨塔之類的。
膽小如Patty者,請早去早回。
下面就是照片了


有一些怪人像,讓我又想起了朱銘美術館~~不過這些人像比較可愛~我比較呷意~
ok~~玩完~~準備回家囉~~
END~~~~