
最近因為剛搬家,連不上開發環境,
就想說弄個版型好了~~只要改改CSS,跟開發環境也沒關系。
結果發現,只要當我使用
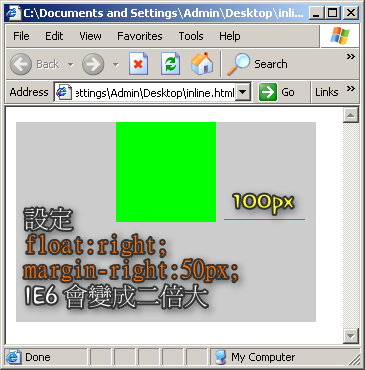
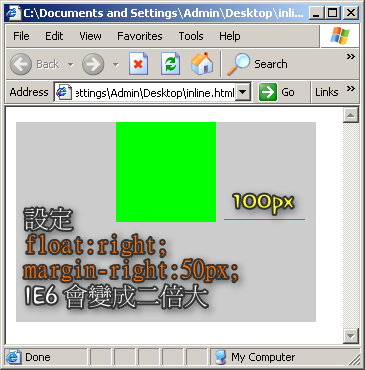
float:right;
margin-right:50px;
在Firefox跟IE7都可以正常顯示,但IE6就偏偏長的特別寬。
他就要變成100px;的寬,但明明我就設50px;
圖片如下:

Firefox & IE7 都可以正常顯示~(IE7是別台電腦,圖懶的抓)

但IE6就變成二倍大,變成100px的寬。

真是有夠鬼異的,討人厭的IE6。
東try try 西try try~~
終於找到一個解決的方法。
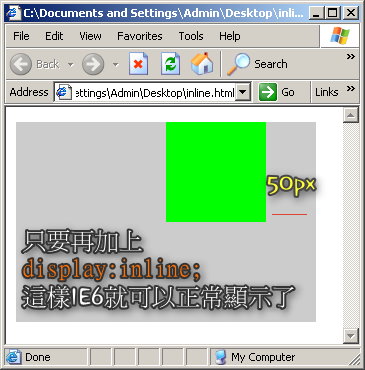
那就是再加上【 display:inline; 】
結果如下圖

加上了display:inline後,已經可以正常顯示50px的寬度了。

結論:IE6 真的超級爛~一堆怪問題。快洮汰吧!!!

附上程式碼:
<style>
.Block{
width:300px;
height:200px;
background:#ccc;
}
.InnerBlock{
width:100px;
height:100px;
background:#0f0;
float:right;
margin-right:50px;
display:inline; /*加上後就可正常顯示*/
}
</style>
<div class='Block'>
<div class='InnerBlock'></div>
</div>
0 comments:
張貼留言