
Google 的一套網頁效能評估的Firefox 附加元件:【Page Speed】
安裝方式,一樣是要先裝Firefox + Firebug + Page Speed。
他也有附上教學【Using Page Speed】還有【Web Performance Best Practices】
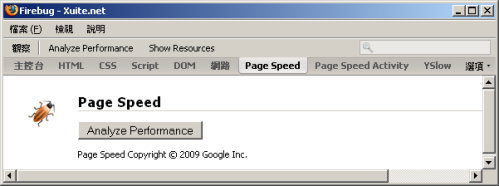
附上幾張我的截圖,裝完後,一樣按F12,就會出現Firebug,之後你會發現多了二個Tag:
1.Page Speed 2.Page Speed Activity

1.Page Speed
點擊Page Speed 裡的Analyze Performance,他就會分析你的網頁,
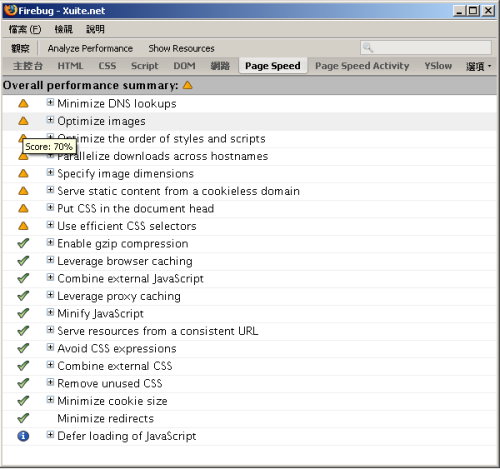
這裡我們一樣是使用Xuite.net來測式。
有黃色三角型表示,你還有進步的空間,打勾算是合格,游標移到圖示上,
會出現這個項目的分數。但不像YSlow會有全部總合的分數。
點擊+,就會出現詳細資料,點擊文字列,則會連結至此項的說明及教你該如何達成這個項目。

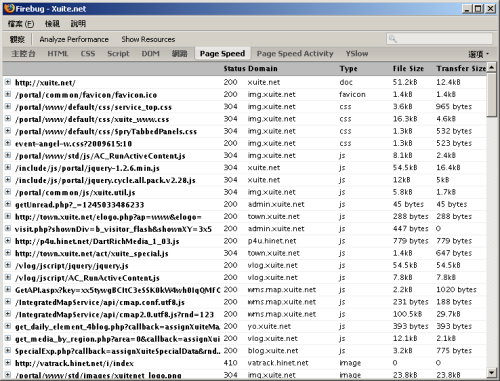
點到Page Speed的時候,上面除了Analyze Performance,還會有Show Resources。
點擊後,就會顯示你這頁的所有元件。

2.Page Speed Activity
按下畫面中的Record Activity,然後Reoad頁面後,上面的
Show Uncalled Functions 及 Show Delayable Functions,
就會變成可以點擊的狀態。

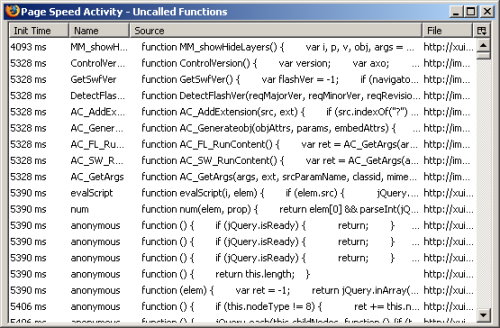
Show Uncalled Functions

Show Delayable Functions

這裡只是簡單的介紹一下,更深入的研究就靠自己吧。
END~
0 comments:
張貼留言