
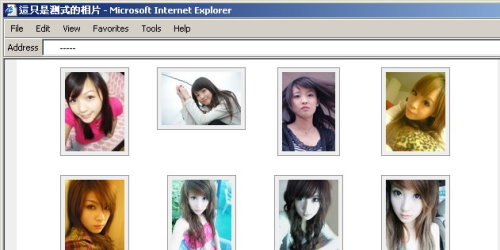
在圖片上自動加框其實很簡單 (裡面的圖片是測式用,可以讓文章看起來比較好看)
只要在圖片的Style上加上Padding & Border就可以達成了。
CSS如下。
.img {
border:1px solid #999;
padding:5px;
background:#efefef;
}
嗯~~CSS很簡單,但這篇文章的重點在於該死的 【DOCTYPE】
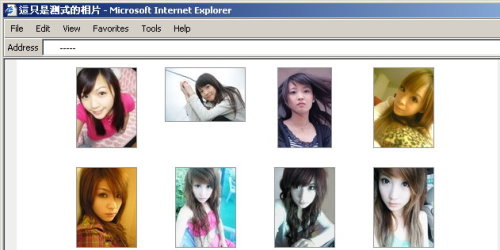
下面這張圖,是同樣的CSS,但確沒有顯示出該有的邊框,Padding整個沒有效果。

但在Firefox & IE 7 都有,但這該死的IE 6 為啥沒有。
原因就在於 DOCTYPE。
這頁的DOCTYPE宣告如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
只要將DOCTYPE的宣告改成嚴謹的方式:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
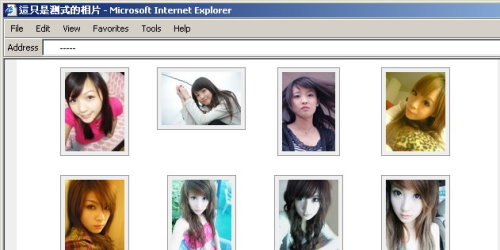
就可以如下圖一樣正常顯示邊框了。

PS.
1.Xuite的宣告是第一種,所以會沒有邊框的效果。
2.我Hate IE,大家請愛用Firefox
下面附上 DOCTYPE 列表
HTML 4.01 Strict
This DTD contains all HTML elements and attributes, but does not include presentational or deprecated elements (like font). Framesets are not allowed.
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> |
HTML 4.01 Transitional
This DTD contains all HTML elements and attributes, including presentational and deprecated elements (like font). Framesets are not allowed.
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> |
HTML 4.01 Frameset
This DTD is equal to HTML 4.01 Transitional, but allows the use of frameset content.
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> |
XHTML 1.0 Strict
This DTD contains all HTML elements and attributes, but does not include presentational or deprecated elements (like font). Framesets are not allowed. The markup must also be written as well-formed XML.
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> |
XHTML 1.0 Transitional
This DTD contains all HTML elements and attributes, including presentational and deprecated elements (like font). Framesets are not allowed. The markup must also be written as well-formed XML.
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
XHTML 1.0 Frameset
This DTD is equal to XHTML 1.0 Transitional, but allows the use of frameset content.
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"> |
XHTML 1.1
This DTD is equal to XHTML 1.0 Strict, but allows you to add modules (for example to provide ruby support for East-Asian languages).
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> |
0 comments:
張貼留言